| 聊聊微信小程序的隐私协议开发 | 您所在的位置:网站首页 › 小程序 隐私 › 聊聊微信小程序的隐私协议开发 |
聊聊微信小程序的隐私协议开发
|
为什么需要隐私协议? 小程序隐私授权弹窗FAQ官方:https://developers.weixin.qq.com/community/develop/doc/00000ebac5c3e0423840776a966c09
也就是说只要我们配置了隐私协议,那么涉及到拍照啊、上传、下载图片啊这些接口都不需要授权了,只要用户同意就能直接调用相关接口。 如何配置隐私协议? 需要到小程序MP后台配置,路径为:设置>基本设置>服务内容声明>用户隐私保护指引:
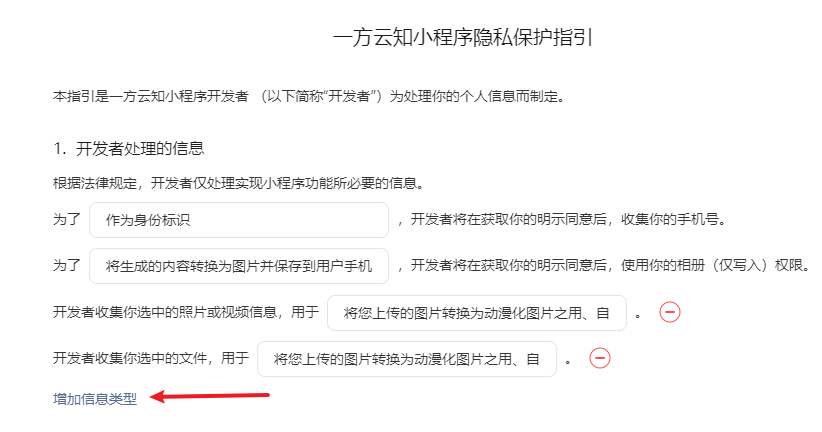
比如我需要获取微信用户的昵称和头像要怎么操作呢? 进入后我们看第一项开发者处理的信息,我们点击增加信息类型:
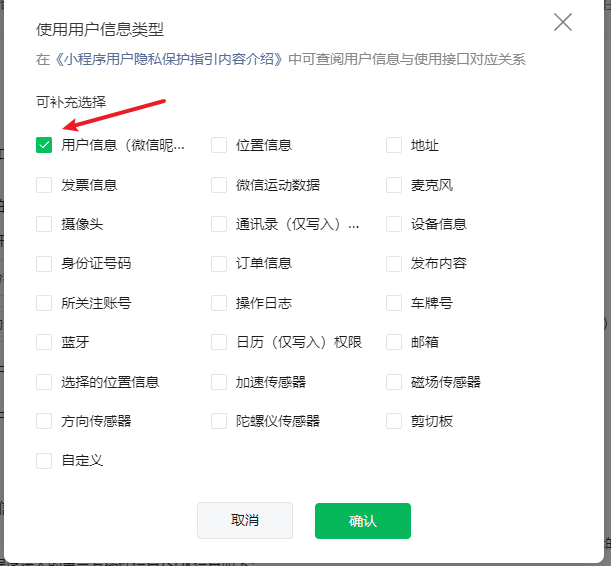
选择用户信息:
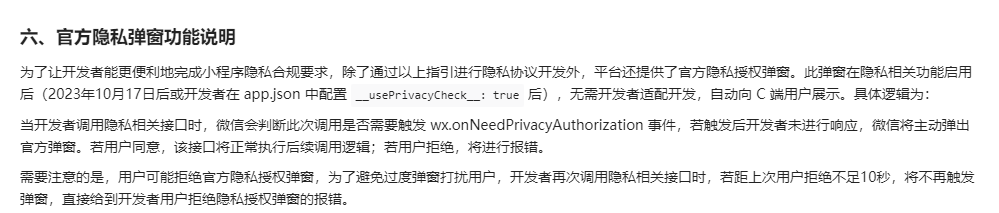
如何确定自己需要的权限要选择那些信息类型呢? 见:https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html 比如我需要使用wx.choosePoi、wx.chooseLocation接口,那么就需要选择位置信息类型、如果是wx.chooseAddress接口,那么就需要选择地址信息类型,以此类推。 信息类型选好后,用途也可以参考这里的写法:https://juejin.cn/post/7280787122004377615 全部使用到的接口的信息类型都选择好欧,提交等待审核通过,下面介绍开发流程: 两种方式开发: 1、使用官方隐私弹窗(超级简单)(推荐)
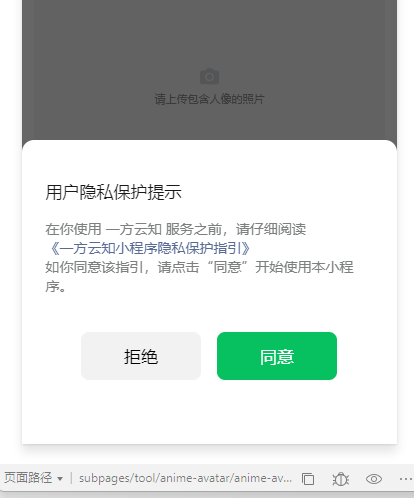
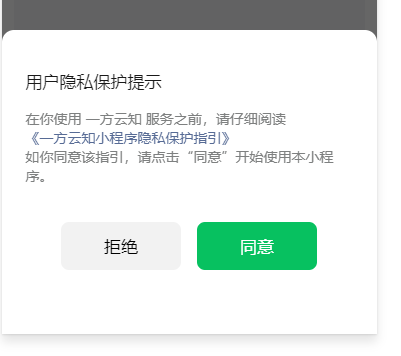
仅需要在app.json中加一个参数即可,官方连弹窗都自带了,完全不用自己再做任何事。 官方弹窗样式:
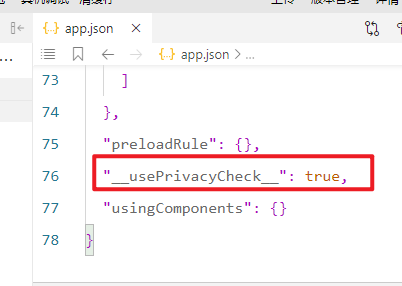
就在app.json中加这一个参数即可:
2、自己开发隐私弹窗(有点麻烦) 大概流程是: 2.1、自己写一个弹窗,弹窗需要的文字大概为请阅读某某隐私协议
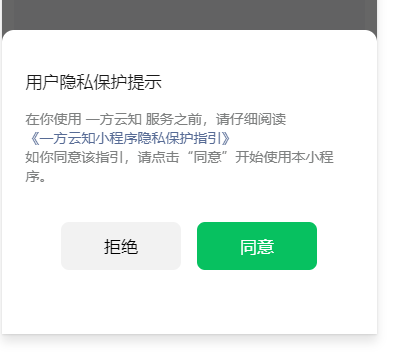
大概长这样,但这个是官方自带的 2.2、 还需要有个按钮点击后跳转到隐私协议,还需要监听用户是否点击了同意按钮 详细流程:
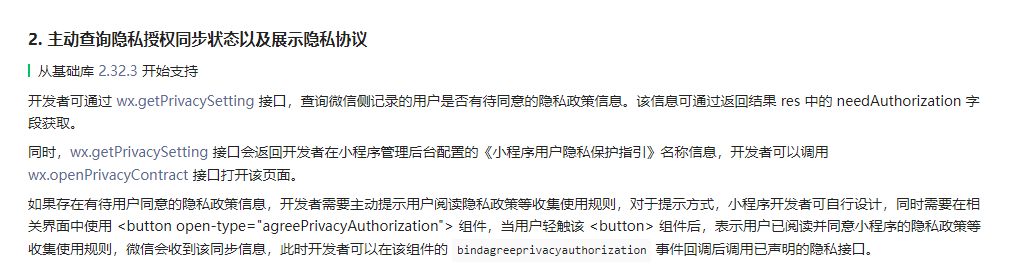
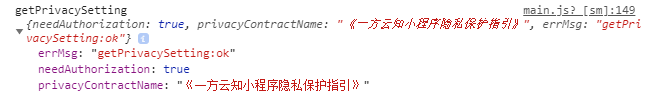
比如某个按钮或页面需要有相应的权限时需要用户同意隐私协议时,我们需要先调用wx.getPrivacySetting主动查询用户是否同意过:
这里的needAuthorization返回了true,说明需要先同意隐私协议才行,那么就得打开一个弹窗或者跳转一个页面展示隐私提示,类似下面这样:
当用户点击蓝色的隐私协议时,需要调用微信的wx.openPrivacyContract方法跳转到隐私协议的具体内容页查看隐私协议,当然用户也可以选择不跳转,直接点同意也可以,但是这个同意按钮需要时官方的button组件: 同意 这个组件的样式还是自己重写,不然是这样的:
还需要定义一个handleAgreePrivacyAuthorization方法,当handleAgreePrivacyAuthorization方法触发时表示用户点击了同意按钮,此时就可以调用隐私接口了,如获取地址等。 这篇文章就到这里啦!如果你对文章内容有疑问或想要深入讨论,欢迎在评论区留言,我会尽力回答。同时,如果你觉得这篇文章对你有帮助,不妨点个赞并分享给其他同学,让更多人受益。 想要了解更多相关知识,可以查看我以往的文章,其中有许多精彩内容。记得关注我,获取及时更新,我们可以一起学习、讨论技术,共同进步。 感谢你的阅读与支持,期待在未来的文章中与你再次相遇! |
【本文地址】